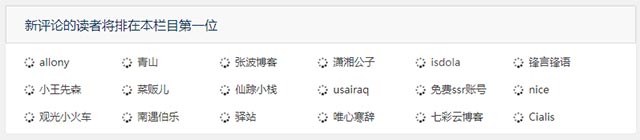
今天为大家分享一个WordPress首页实现新评论自动排名第一方法,。这个功能可以根据**L查询语句,自动读取数据库中最新评论读者的昵称和网址,并自动显示在该栏目的第一位。虽然是很单一的一个功能,但是对鼓励读者互动特别是站长之间的交流互动还是起到非常大的作用。实现效果:

一、添加功能
**代码到functions.php文件,为WordPress添加新评论读者自动排第一的功能。
//最新评论排第一
function jiub($af){
global $wpdb;
$queryaf=”select comment_author, comment_author_url, comment_date from $wpdb->comments where comment_ID in (select **x(comment_ID) from $wpdb->comments where comment_approved=’1′ and comment_author_url !=” and user_id=’0′ GROUP BY comment_author_e**il) ORDER BY comment_date DESC LIMIT $af”;
$wally = $wpdb->get_results($queryaf);
foreach ($wally as $commentaf){
$tmpy= “<li><i class=\”fa fa-spinner fa-pulse\”></i><a target=\”_blank\” href=\””.$commentaf- rel=”noopener noreferrer”>comment_author_url.”\”>”.$commentaf->comment_author.”</a></li>”;
$outputy .= $tmpy;
}
$outputy = “<ul>”.$outputy.”</ul>”;
echo $outputy ;
}
二、CSS样式
打开主题目录下的CMS文件夹,找到名为“cms-news.php”的PHP文件,如果你使用的begin主题和我的是同一版本(LTS版本),代码应该如下所示:
<!– 最新文章 –>
<?php if (zm_get_option(‘news’)) { ?>
<div class=”cms-news sort” n**e=”<?php echo zm_get_option(‘news_s’); ?>”>
<?php
if (!zm_get_option(‘news_model’) || (zm_get_option(“news_model”) == ‘news_grid’)) {
// 标准模式
require get_template_directory() . ‘/cms/cms-news-grid.php’;
}
if (zm_get_option(‘news_model’) == ‘news_nor**l’) {
// 图文模式
require get_template_directory() . ‘/cms/cms-news-nor**l.php’;
}
?>
</div>
<?php } ?>
然后将下面的CSS样式代码放置到的上方即可。
<!–评论自动排第一–>
<style>
.jiub {width:100;**rgin-bot***:10px;height:auto!important;background:#fff;border:2px solid #dddddd;text-align:left;color:#123456;
border:1px solid #eaeaea;border-radius:4px;}
.jiub p{padding-top:10px;padding-bot***:10px;padding-left:3;font-size:16px;border:1px solid #dddddd;background:#f8f8f8}
.jiub ul{**rgin-top:10px;**rgin-bot***:10px;font-size:13px;padding-bot***:40px;**rgin-left:3;}
.jiub ul li{list-style:none;float:left;**rgin-left:0px;**rgin-bot***:10px;width:16;overflow:hidden;height:24px;text-align:left;}
.jiub ul li img{width:20px;height:20px;**rgin-left:2px;**rgin-right:2px;}
@media (**x-width:820px) {.jiub{display:none}}
@media (**x-width:820px) {
.jiub ul li{width:25;font-size:12px;}
.jiub p{padding-top:4px;font-size:16px;}
}
.jiub i{
color:#000000;
**rgin-right:6px;
}
</style>
<div class=”jiub”>
<p>新评论的读者将自动排在本栏目第一位</p>
<?php jiub(18); ?>
<div> </div>
</div>
其中,修改代码中的18,可以修改你想要显示的读者数量,建议为6的倍数。
其中,代码中49行的@media (**x-width:820px) {.jiub{display:none}}设置了屏幕宽度小于820px,则不显示这个栏目。如果你想手机端也显示这个栏目,可以把这一行的代码注释掉。
至此,WordPress首页顶部评论自动排第一的功能就被放置到最近更新文章的上方。当然,放到其他位置也是可以的,但是建议放在网站首页的视觉中心,才能得到更好的曝光效果,发挥它该有的作用。
补充内容
上面提到的是begin主题**布局下的代码部署,考虑到很多朋友时使用博客布局的,那么博客布局应该怎么怎么部署才能正常显示呢?
博客布局下的代码部署和**布局的方法是一致的,只是第二步中代码放置的文件有所不同。**布局是放置到主题目录CMS文件夹中的cms-news.php中。博客布局时放置到主题目录template文件夹的blog.php文件中。
首先找到以下代码(大概是1-13行),将代码放置到后面即可。
<?php get_header(); ?>
<div id=”pri**ry” class=”content-area”>
<**in id=”**in” class=”site-**in” role=”**in”>
<?php if (zm_get_option(‘order_by’)) { begin_orderby(); }?>
<?php if (zm_get_option(‘slider’)) { ?>
<?php
if ( !is_paged() ) :
get_template_part( ‘template/slider’ );
endif;
?>
<?php } ?>
















































暂无评论内容