今天为大家分享一个删除WordPress菜单中多余的CLASS和ID沉余方法。
wordpress增加模板菜单方法
在functions.php文件加上以下代码,
if(function_exists(‘register_nav_menus’)){
register_nav_menus(
array(
‘header-menu’ => __( ‘菜单名字A’ ),
‘footer-menu’ => __( ‘菜单名字B’ ),
‘sider-menu’ => __(‘菜单名字C’)
)
);
}
最简单的调用方式,前台加上下面代码
<?php wp_nav_menu(); ?>
也可以对这个菜单进行更多的控制,代码如下
<?php wp_nav_menu(
array(
‘theme_location’ => ” //指定显示的导航名,如果没有设置,则显示第一个
‘menu’ => ‘header-menu’,
‘container’ => ‘nav’, //最外层容器标签名
‘container_class’ => ‘pri**ry’, //最外层容器class名
‘container_id’ => ”,//最外层容器id值
‘menu_class’ => ‘sf-menu’, //ul标签class
‘menu_id’ => ‘topnav’,//ul标签id
‘echo’ => true,//是否打印,默认是true,如果想将导航的代码作为赋值使用,可设置为false
‘fallback_cb’ => ‘wp_page_menu’,//备用的导航菜单函数,用于没有在后台设置导航时调用
‘before’ => ”,//显示在导航a标签之前
‘after’ => ”,//显示在导航a标签之后
‘link_before’ => ”,//显示在导航链接名之后
‘link_after’ => ”,//显示在导航链接名之前
‘items_wrap’ => ‘<ul id=”1$s”>3$s</ul>’,
‘depth’ => 0,////显示的菜单层数,默认0,0是显示所有层
‘walker’ => ”// //调用一个对象定义显示导航菜单 ));
?>
如何删除菜单选择器沉余
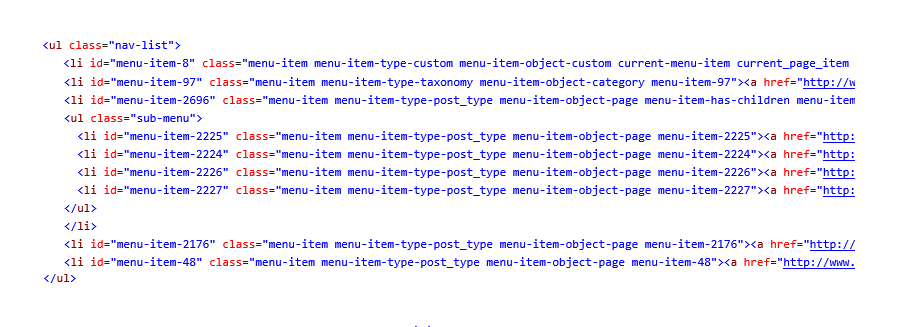
默认Wordpress菜单生成的Html代码

代码在菜单列表中li有多个Id,也有多个Class的类,而且定义整个菜单样式,根本不需要这么多选择器,下面介绍删除Wordpress沉余选择器的方法,代码如下
add_filter(‘nav_menu_css_class’, ‘my_css_attributes_filter’, 100, 1); //删除Class选择器
add_filter(‘nav_menu_item_id’, ‘my_css_attributes_filter’, 100, 1); //删除Id选择器
add_filter(‘page_css_class’, ‘my_css_attributes_filter’, 100, 1);
function my_css_attributes_filter($var) {
return is_array($var) ? array_intersect($var, array(‘current-menu-item’,’current-post-ancestor’,’current-menu-ancestor’,’current-menu-parent’)) : ”; //删除当前菜单的四个选择器
}
















































暂无评论内容