使用WordPress的朋友会发现WordPress主题默认公用一个侧边栏,但是实际操作中,我们会遇到不同页面使用不同的侧边栏的情况,那么WordPress主题开发中如何实现不同栏目使用不同侧边栏功能?
注册新的侧边栏sidebar-wordpress
在主题编辑器中打开functions.php文件

找到类似以下代码(主题不同代码有所区别):
register_sidebar( array(
‘n**e’ => esc_html__( ‘Sidebar’, ‘power-**gazine’ ),
‘id’ => ‘sidebar-1’,
‘description’ => esc_html__( ‘Add widgets here.’, ‘power-**gazine’ ),
‘before_widget’ => ‘<section id=”1$s” class=”widget 2$s”>’,
‘after_widget’ => ‘</section>’,
‘before_title’ => ‘<h3 class=”widget-title”><span>’,
‘after_title’ => ‘</span></h3>’,
) );
**以上代码粘贴,并修改n**e与id。
register_sidebar( array(
‘n**e’ => esc_html__( ‘SidebarWordPress’, ‘power-**gazine’ ),
‘id’ => ‘sidebar-wordpress’,
‘description’ => esc_html__( ‘Add widgets here.’, ‘power-**gazine’ ),
‘before_widget’ => ‘<section id=”1$s” class=”widget 2$s”>’,
‘after_widget’ => ‘</section>’,
‘before_title’ => ‘<h3 class=”widget-title”><span>’,
‘after_title’ => ‘</span></h3>’,
) );
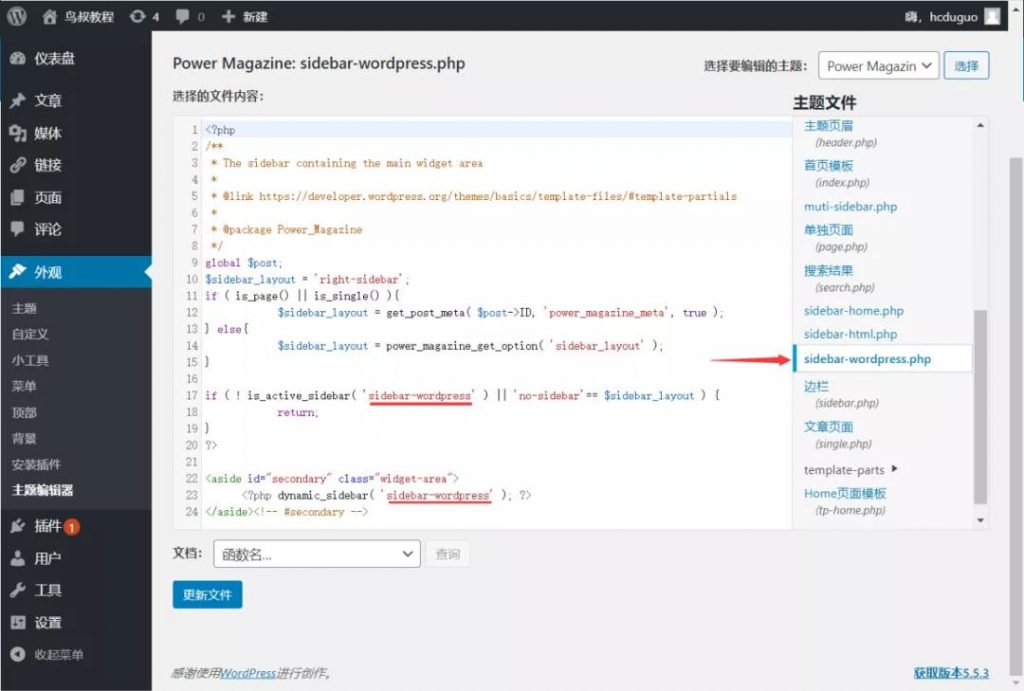
新建侧边栏文件sidebar-wordpress.php
**sidebar.php文件为sidebar-wordpress.php。修改文件内容:

定义侧边栏公用文件muti-sidebar.php
在sidebar.php同一目录下,新建文件muti-sidebar.php。并键入以下代码。代码主要功能是判断当前栏目,根据不同栏目调用不同的侧边栏。in_category(4)中的4代表栏目ID。
<?php
if ( in_category(4) ) {
get_sidebar(‘wordpress’);
} elseif (in_category(7)) {
get_sidebar(‘html’);
} elseif (in_category(8) ) {
get_sidebar(‘linux’);
}else {
get_sidebar();
}
?>
修改栏目模板category.php和详情页模板single.php
找到文件中代码:
<?php get_sidebar();?>
替换为:
<?php include_once(‘muti-sidebar.php’); ?>
完成这些工作,我们就可以在不同的栏目中展示不通的侧边栏了,我们可以小工具(widget)中设计自己的侧边栏样式。

















































暂无评论内容