排序
JavaScript深拷贝与浅拷贝的实现方式
深拷贝与浅拷贝的核心区别在于复制深度,浅拷贝仅复制第一层属性,引用类型共享内存,修改嵌套属性会影响原对象;深拷贝则递归复制所有层级,实现完全独立。常用浅拷贝方法包括Object.assign、...
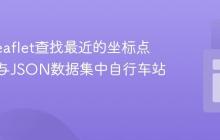
使用Leaflet查找最近的坐标点:计算与JSON数据集中自行车站点距离
本文档旨在指导开发者如何使用Leaflet地图库,结合JSON格式的自行车站点数据,计算给定坐标点与各个站点之间的距离,并找出最近的站点。我们将提供JavaScript代码示例,详细解释距离计算方法,...
HTML代码怎么实现虚拟现实_HTML代码虚拟现实功能实现与相关技术介绍
HTML通过结构化标签搭建VR场景框架,结合JavaScript与WebXRAPI实现交互与渲染,其中HTML定义基础结构,JavaScript处理用户输入及动态更新,WebXR作为现代标准支持更广泛的VR/AR设备。
HTML图片怎么添加alt属性_HTML图片alt属性的作用及设置方法
在HTML中添加alt属性只需在img标签内写入alt='描述性文字',如:。该属性提升可访问性,使屏幕阅读器能读取图片内容,图片无法加载时显示替代文字,有助于SEO优化,并符合Web无障碍标准。装饰性...
为什么HTML插入字体大小不统一_CSS字体继承规则
字体大小不一致是因浏览器默认样式和CSS继承规则影响,如h1、small等标签有内置大小,表单元素可能不继承父级字体。font-size虽可继承,但默认样式或绝对单位(px)会覆盖继承,导致显示差异。...
html编辑器如何自定义主题 html编辑器个性化界面的修改步骤
首先查找编辑器主题配置路径,在themes目录创建my-theme.css文件并定义CSS样式,如背景、字体及语法高亮;接着在settings.json中注册新主题,或使用ThemeGenerator插件图形化生成;最后通过首选...
在css中:disabled输入框禁用样式
使用:disabled伪类可为禁用输入框设置样式,如input:disabled{背景颜色:#f2f2f2;颜色:#666;指针:默认;},适用于input、textarea、select、button等元素,通过调整背景色、文字色、边框和鼠标指...
相对定位元素的偏移如何计算_CSS top left 等属性详解
相对定位元素通过top、left等属性相对于其原始位置偏移,但仍在文档流中占位。例如设置top:20px;left:10px;时,元素视觉上右移10px、下移20px,原空间保留,不影响其他元素布局。偏移方向中,正...
深入理解与排查JWT过期时间设置问题
本文旨在探讨Node.js应用中JSONWebToken(JWT)过期时间设置不生效的常见问题,特别是当使用“7d”和“7h”等字符串形式的持续时间时。我们将通过分析一个实际案例,详细阐述如何正确配置JWT过期...
JS对象创建怎么实现_JS对象创建与属性方法使用教程
对象字面量创建简洁但难复用;2.构造函数可批量创建但方法重复;3.原型共享方法节省内存;4.ES6class语法清晰推荐使用;5.可动态增删属性方法,灵活操作。