如果vscode/” target=”_blank”>vscode拉取代码时却找不到git,报错怎么办?下面本篇文章给大家介绍一下解决方法,聊聊vscode中手动配置git的方法,希望对大家有所帮助!

电脑已经安装了git,但是在VSCode上面拉取代码时却找不到git,提示要安装git
Git installation not found
VSCode会自动查询默认地址,找不到就需要手动配置安装好的Git了。【推荐学习:《vscode入门教程》】
一、settings
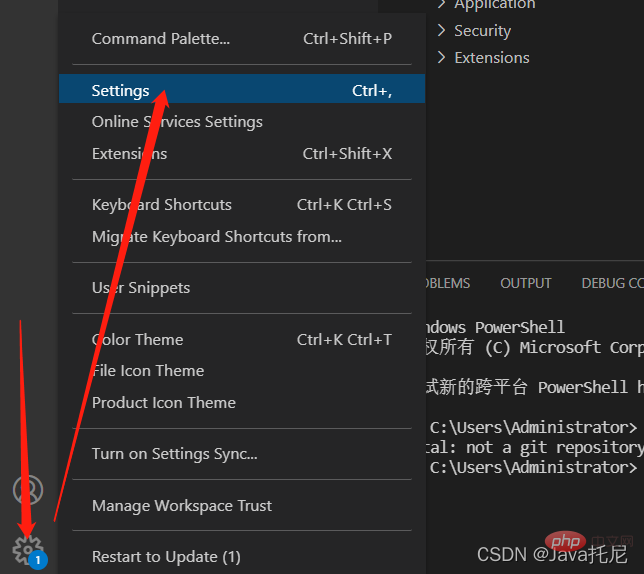
选择左下角的设置按钮,选择 settings

二、git.path
在输入框直接搜索 git.path
git.path
点击 Edit in settings.json,输入自己电脑Git的安装路径

三、添加路径
在如图的json文件里面输入git.path的git.exe路径
{
"git.path": "D:/01java/Git/bin/git.exe",
"workbench.iconTheme": "vscode-icons"
}

注意: 路径要写成 “/” 的形式
更多关于VSCode的相关知识,请访问:vscode教程!
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END



















































暂无评论内容