排序
Vue项目中出现的TypeError: Cannot read property ‘XXX’ of undefined,如何解决?
Vue是一种流行的前端开发框架,它简化了开发过程并提供了许多方便的功能。然而,在开发Vue项目时,经常会遇到一些错误和问题。其中一个常见的错误是“TypeError:Cannotreadproperty'XXX'ofundef...
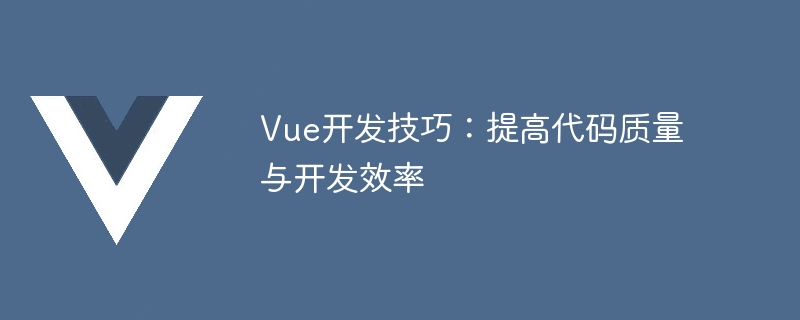
Vue开发技巧:提高代码质量与开发效率
Vue是一种流行的JavaScript框架,广泛用于构建用户界面。它具有简单易学、高效灵活的特点,因此受到了开发者的青睐。然而,在实际的开发过程中,我们可能会遇到一些问题,如代码质量不高、开发...
vue中使用什么声明一个组件
Vue 中声明组件有三种方法:通过 Vue.component 方法全局注册。在模板中使用已注册的组件,组件名应使用 kebab-case 命名。在当前组件中通过 components 选项局部注册组件。
Vue项目开发中的数据缓存与本地存储经验分享
Vue项目开发中的数据缓存与本地存储经验分享在Vue项目的开发过程中,数据缓存和本地存储是两个非常重要的概念。数据缓存可以提升应用程序的性能,而本地存储则可以实现数据的持久化存储。在本文...
vue使用什么框架
Vue.js 是一款前端 JavaScript 框架,包含核心库和一系列附加框架和插件。核心框架:Vue 核心库提供响应式数据绑定、组件化开发和虚拟 DOM。附加框架:包括 vue-router(路由管理)、vuex(状态...
vue中能用jquery吗
是的,可以在 Vue 中使用 jQuery。Vue 的渐进式特性允许开发者按需使用功能,包括集成其他库。jQuery 可以通过安装全局插件或手动导入到组件中。注意,jQuery 主要用作辅助工具,在 Vue 生态系...
Vue项目部署与上线经验分享
Vue项目是一种基于JavaScript的前端开发框架,其具有灵活、高效和易于维护等优点,因此在Web开发领域广受欢迎。在开发完成后,我们需要将Vue项目部署到服务器上并进行上线操作。本文将分享我在V...
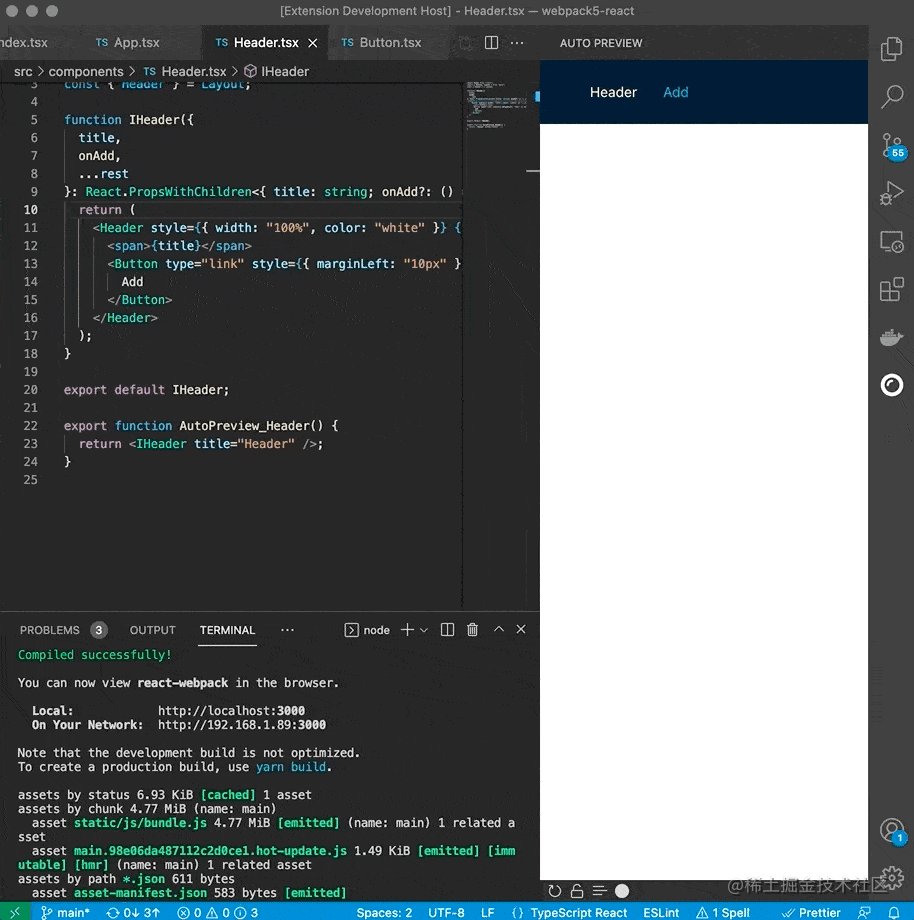
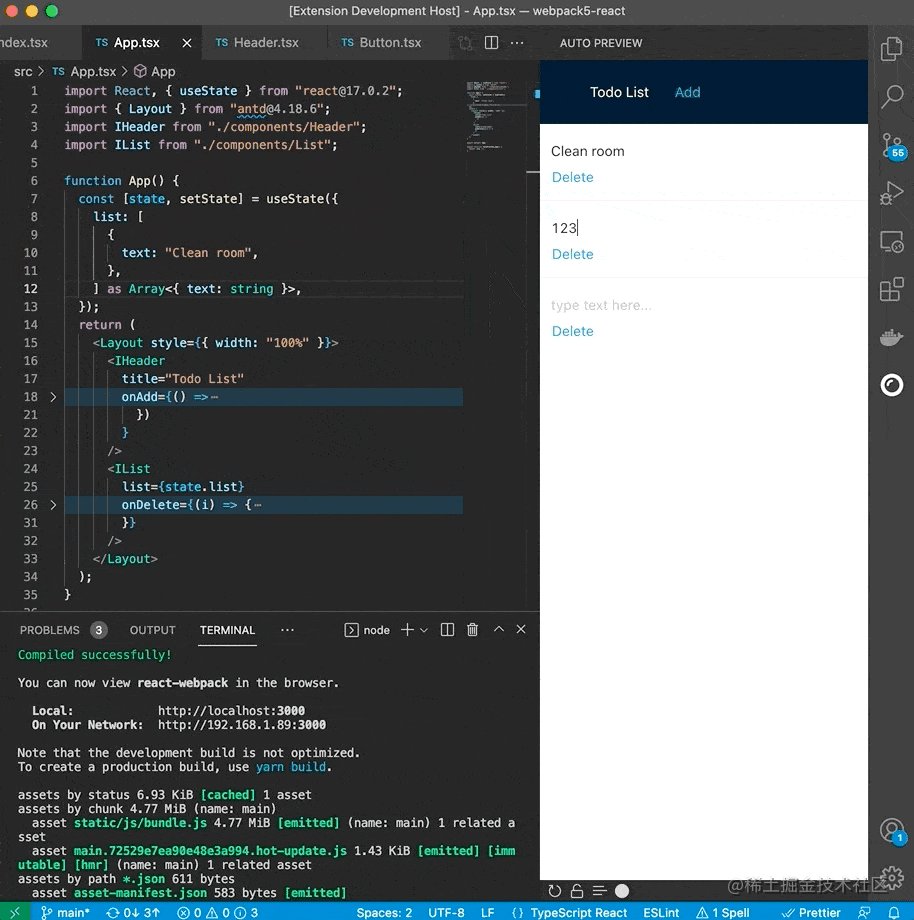
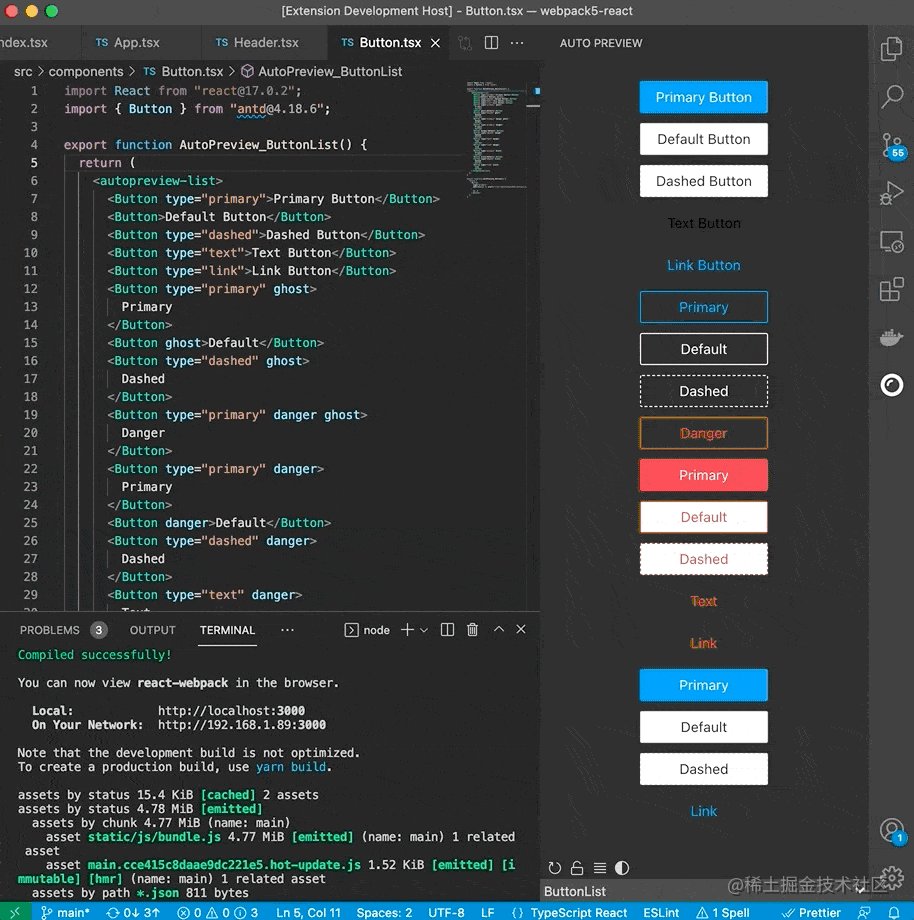
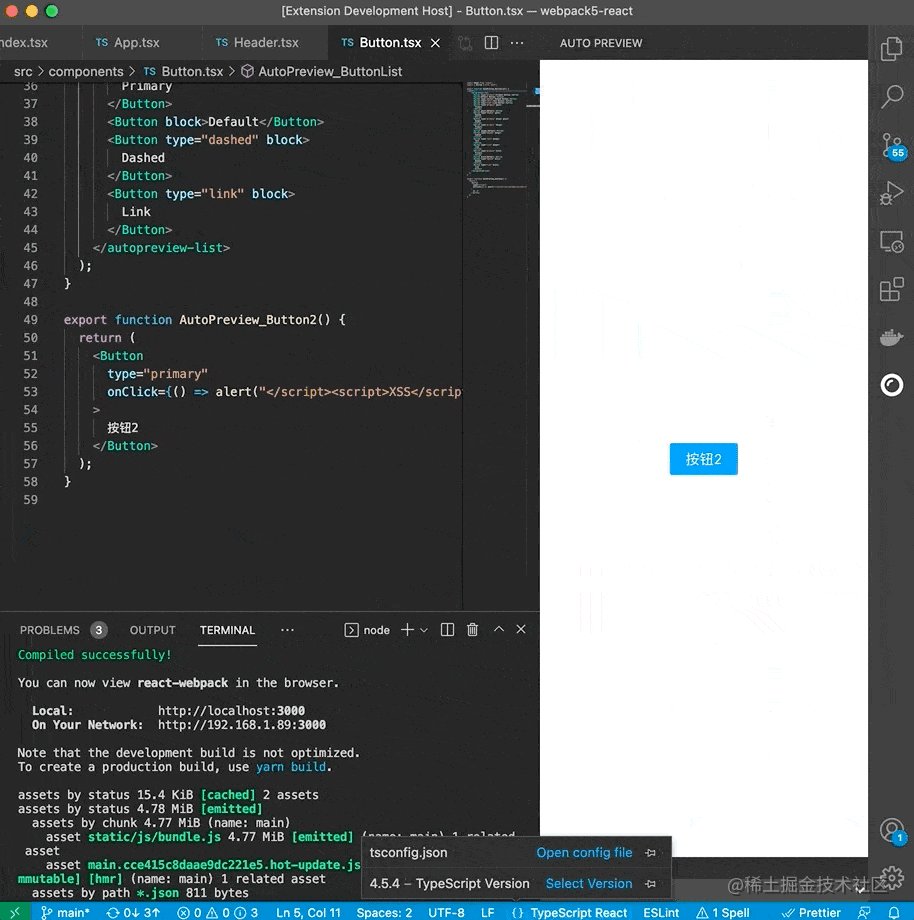
VSCode插件分享:一个实时预览Vue/React组件的插件
在VSCode中开发Vue/React组件时,怎么实时预览组件?本篇文章就给大家分享一个VSCode 中实时预览Vue/React组件的插件,希望对大家有所帮助!
uniapp和vue的语法有什么区别
UniApp 和 Vue 语法区别主要体现在模板语法(UniApp 使用 WXML,Vue 使用 .vue)、脚本语法(UniApp 提供针对小程序和 App 的特定 API)、样式语法(UniApp 支持 WXML,Vue 支持 CSS)、组件语...
vue中ref是什么意思
Vue 中 ref 指令用于获取元素或组件的引用,可访问 DOM 元素或组件实例,用于操作或控制它们。用法:使用 ref 指令,如 <div ref="myElement"></div>;通过 this.$refs ...