visual studio code创建html的方法:首先打开vscode;然后在主窗口的左上角找到文件;接着在文件中,选择新建文件;最后在顶部弹出的命令窗口中输入html即可。

推荐:《vscode教程》
打开vsCode

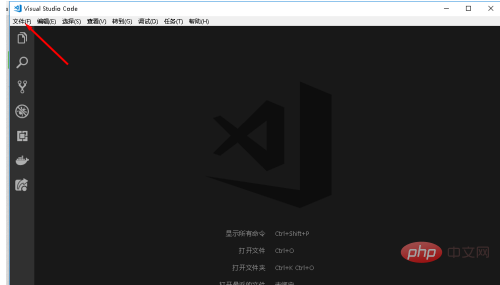
在主窗口的左上角找到文件

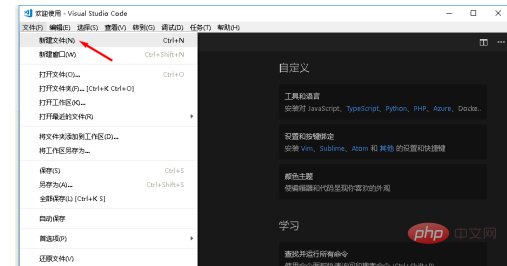
在文件中,选择新建文件

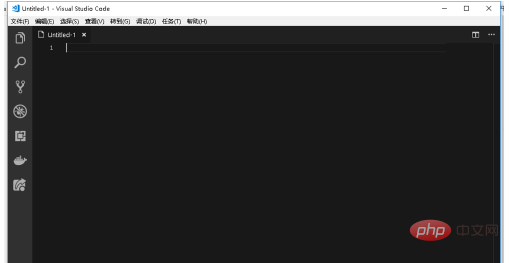
默认新建出来的文件是一个名为untitled-1的纯文本文件

在主窗口的右小角,找到这个纯文本,单击纯文本

在顶部弹出的命令窗口中,输入 html
并回车

这时在看,文件的图标就已经改成html
右下角的文件标记也改为 html

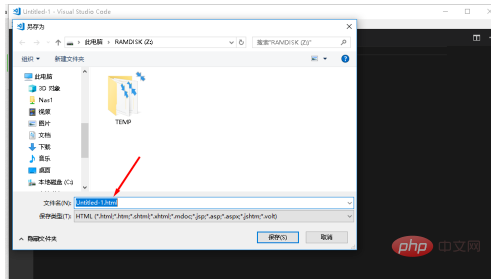
在保存时,也是默认为html文件了

© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
















































暂无评论内容