
视频教程推荐:vscode/” target=”_blank”>vscode基础教程
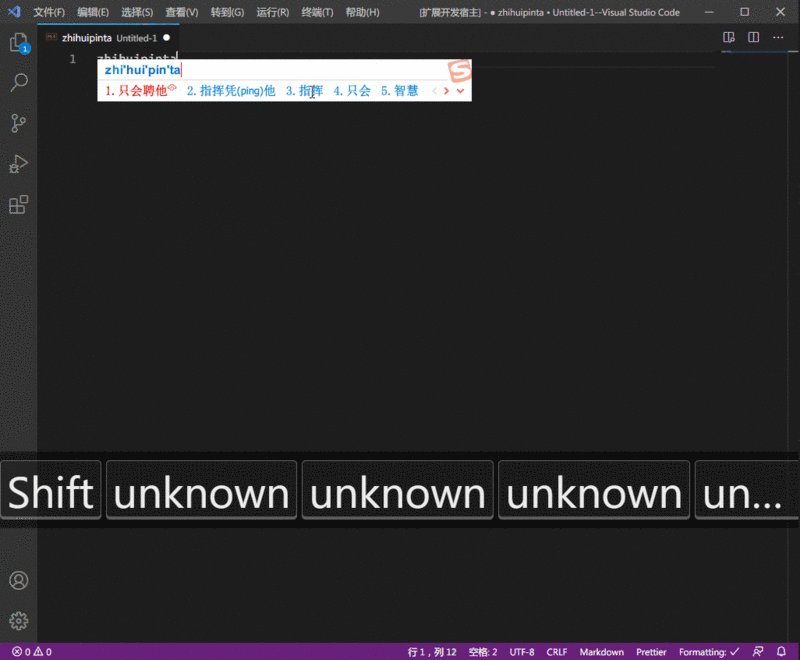
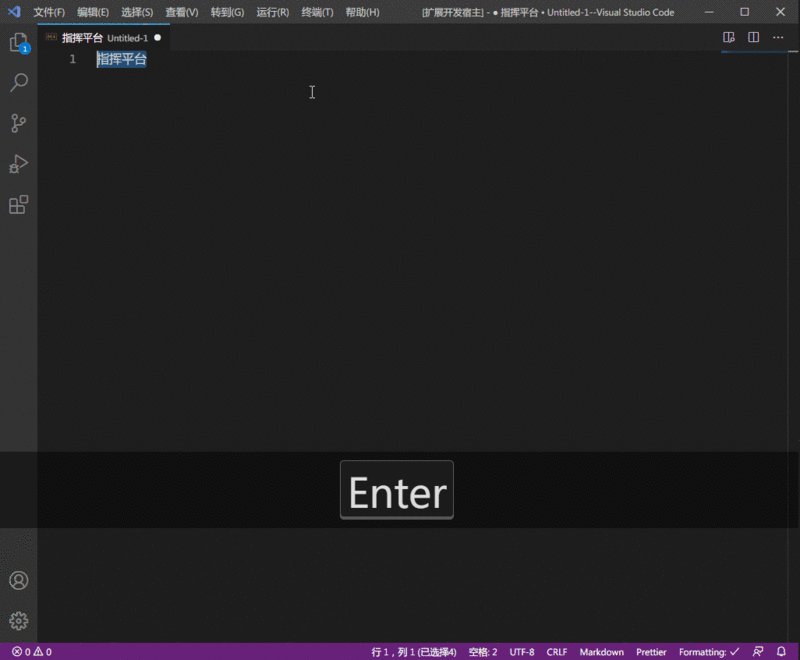
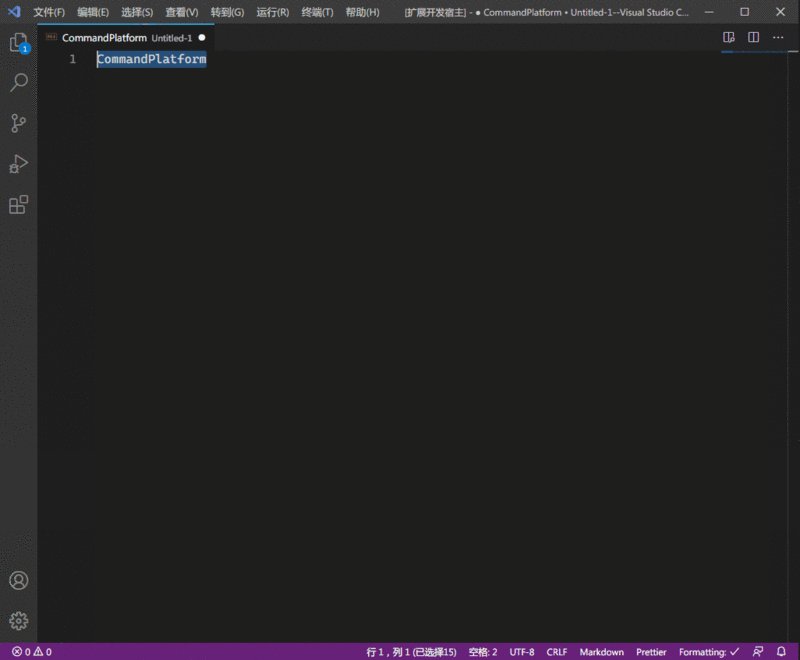
要做的效果如下, 就是一个翻译功能~

需要准备
- 百度翻译开发者账号,取得 appid 和密钥
- npm install -g yo generator-code
关键 vscodeAPI
- 获取当前活动编辑器选中的文字
vscode.window.activeTextEditor.document.getText(range?: Range)
- 调用快速选择面板
vscode.window.showQuickPick(items: string[] | Thenable<string[]>, options?: QuickPickOptions)
开始 CODING
脚手架创建文件夹代码
yo code
选择 JavaScript(Extension), 后面全部按 Enter 默认就行。
百度翻译 API 代码
创建translate-api.js文件
这里需要知道如何获取用户配置,毕竟同一个 appid 和密钥调用次数有限。需要以下步骤。
-
注册贡献点
在 vscode 中,菜单、命令、视图等等一切需要在用户面前展示的功能都需要在 package.json 中注册贡献点
贡献配置项如下
"contributes": {
"configuration": [
{
"title": "translateNamed",
"properties": {
"translate.appid": {
"type": "string",
"default": "20200921000570318",
"description": "百度翻译API-appid"
},
"translate.secret": {
"type": "string",
"default": "8iaGzb7v0225xQ8SVxqq",
"description": "百度翻译API-密钥"
}
}
}
]
},
- 找到用户配置
ok, 注册贡献点后,就能通过 API 找到刚刚注册的配置项啦
vscode.workspace.getConfiguration().get((section: string))
- 调用 API
我习惯使用
axios所以yarn add axios md5了, 其中md5是百度翻译 API 所需要的。
OK, 以下是translate-api.js的代码。
const axios = require("axios")
const vscode = require("vscode")
const md5 = require("md5")
const appid = vscode.workspace.getConfiguration().get("translate.appid")
const secret = vscode.workspace.getConfiguration().get("translate.secret")
module.exports = {
/**
* 翻译方法
* @param {string} q 查询字符串
* @param {string} from 源语言
* @param {string} to 目标语言
* @returns {{data: {trans_result:[{src: string, dst: string}]}}} Promise翻译结果
*/
translate(q, from, to) {
var salt = Math.random()
return axios({
method: "get",
url: "https://fanyi-api.baidu.com/api/trans/vip/translate",
params: {
q,
appid,
from,
to,
salt,
sign: md5(appid + q + salt + secret),
},
})
},
}
如果需要替换成其他翻译 API,如:google 翻译 只需要更改此translate-api.js代码就好了。
操作 vscode
回到extension.js中。
第一步, 我们需要找到当前编辑器选中的文本。
const currentEditor = vscode.window.activeTextEditor const currentSelect = currentEditor.document.getText(currentEditor.selection)
其中currentEditor.document.getText方法需要的是Range,但是由于selection继承于Range可以直接把currentEditor.selection放入参数中。
第二步 分割单词。
翻译出来的单词一般是空格隔开的, 所以用空格分割即可。
const list = result.split(" ")
const arr = []
// - 号连接
arr.push(list.map((v) => v.toLocaleLowerCase()).join("-"))
// 下划线连接
arr.push(list.map((v) => v.toLocaleLowerCase()).join("_"))
// 大驼峰
arr.push(list.map((v) => v.charAt(0).toLocaleUpperCase() + v.slice(1)).join(""))
// 小驼峰
arr.push(
list
.map((v, i) => {
if (i !== 0) {
return v.charAt(0).toLocaleUpperCase() + v.slice(1)
}
return v.toLocaleLowerCase()
})
.join("")
)
第三步 将结果放入快速选择面板中。
let selectWord = await vscode.window.showQuickPick(arr, {
placeHolder: "请选择要替换的变量名",
})
第四步 将选择的结果替换选中的文本
if (selectWord) {
currentEditor.edit((editBuilder) => {
editBuilder.replace(currentEditor.selection, selectWord)
})
}
查看全部代码可以到 github:github
入口文件就是extension.js
为了更方便,注册菜单
为了更方便,注册菜单贡献点。
"menus": {
"editor/context": [
{
"when": "editorHasSelection",
"command": "translate.zntoen",
"group": "navigation"
}
]
}
其中,
when是指什么时候出现菜单选项, editorHasSelection是指存在编辑器有选中文本时。查看 when 还有那些可用选项?vscode when 贡献点 文档
command是指点击菜单时需要执行的命令
group是指菜单放置的地方, 查看 group 还有那些可用的选项?vscode group 文档
添加图标
在 package.json 中配置
"icon": "images/icon.png",
其中 images/icon.png 是 128*128 像素的图片。
添加 git 仓库,修改 readme 等
如果不添加 git 仓库,发布的时候会有警告。
如果不修改 readme, 将无法发布!
创建账号 token
首先你必须先得创建一个微软账号, 创建完毕后打开如下链接
https://aka.ms/SignupAzureDevOps
右上角点击用户设置-> Personal access tokens

根据提示new token
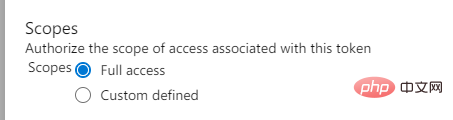
选择范围的时候,这样选择

登录
vsce create-publisher your-publisher-name
发布
vsce publish
插件地址: https://marketplace.visualstudio.com/items?itemName=chendm.translate&ssr=false#overview
vscode搜索
translateNamed, 即可体验。github查看代码: https://github.com/chendonming/translate
更多编程相关知识,请访问:编程入门!!
原文来自:www.php.cn



















































暂无评论内容